Scripts, storyboards, and spreadsheets
How we (re)organize(d) our production pipeline
06. August, 2024 - Written by Cedric Kim
Countdown to Countdown: Animated has been in the works for over half a year now - growing from a “silly little idea” to the basis for our entire studio’s existence. As the project continues to grow, our project management needs have been growing as well. That’s why we’ve been putting extra work into streamlining our production pipeline ahead of the next year of production (and beyond).
Fixing our scripts
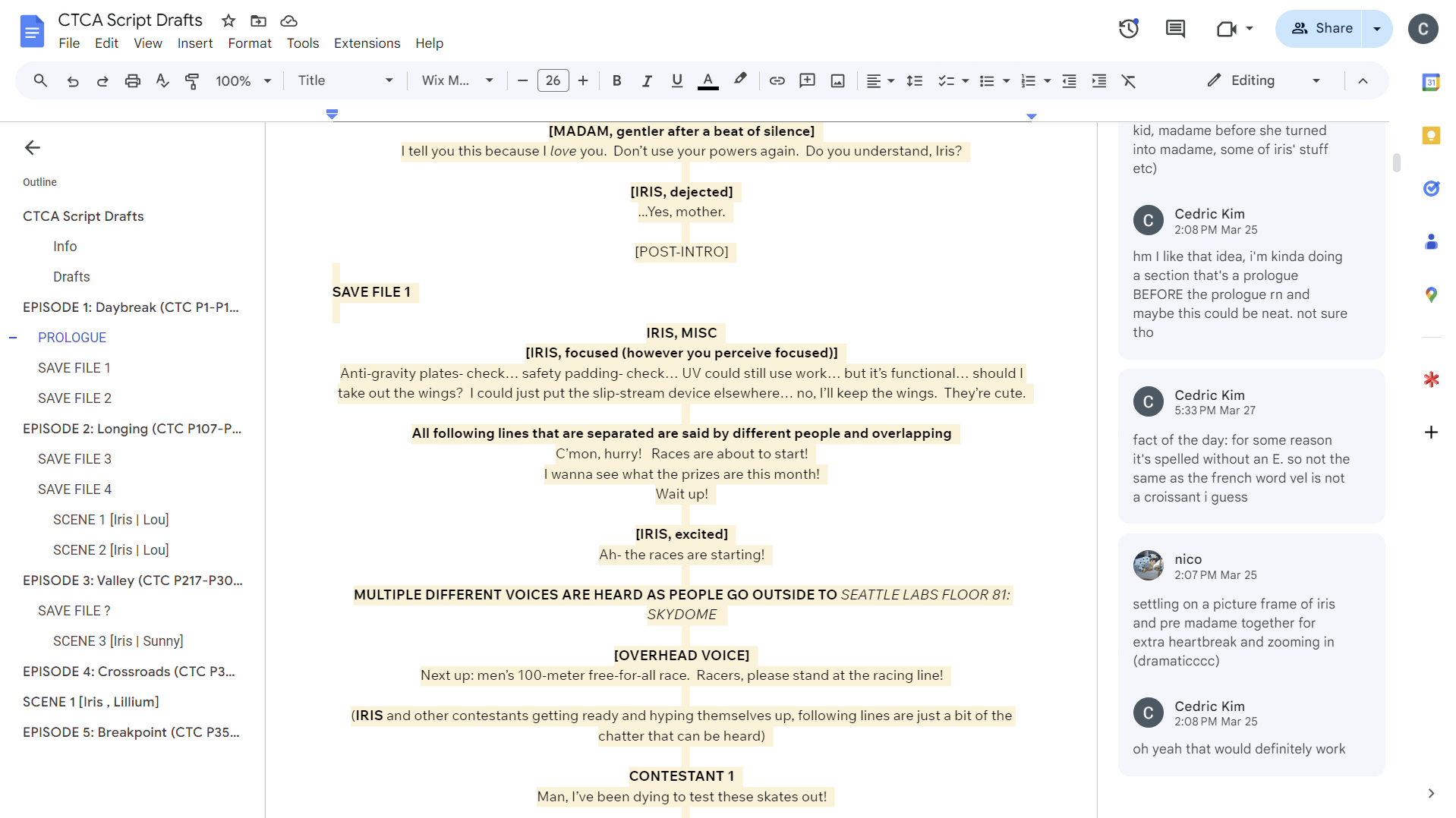
Countdown to Countdown is a very dialogue-heavy story, so writing is extra important for our project. Scripts aren’t just for writers and voice actors - they lay down the groundwork for storyboards (and eventually entire scenes). Up until recently, our scripts looked like this:

This image might not seem so problematic at first glance, but if you look closely, you’ll see a ton of inconsistent formatting (i.e. What does bold text mean? Why are there brackets in this place but not in this other place?). And the problem with inconsistent formatting is that it results in inconsistent interpretation. A voice actor might not know where to stop talking or cut their recording, and storyboard artists might unknowingly drop scenes that aren’t clearly indicated in the script. All of this leads to a very “clogged” and inefficient production pipeline.
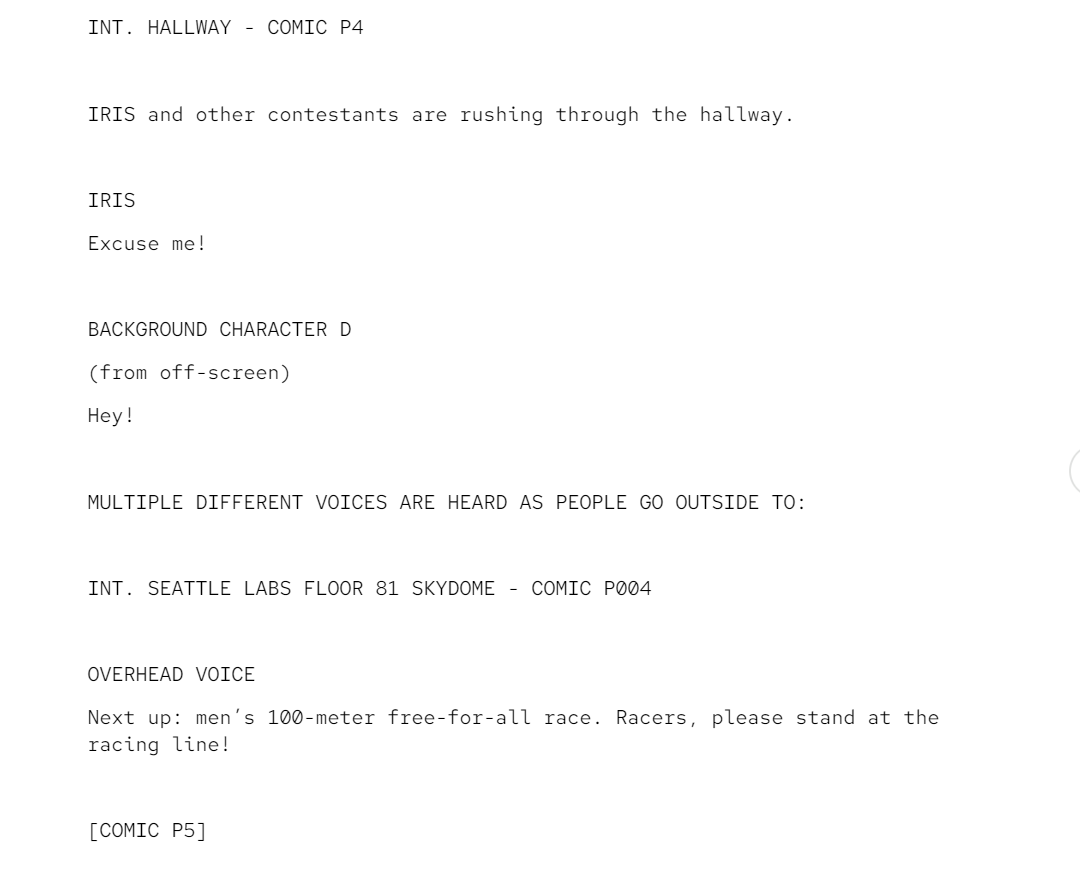
To fix this, we started converting scripts to the Fountain format. Fountain is a set of standards for formatting scripts and screenplays, and it’s made for one thing: consistency. Here’s a part of the same excerpt from the previous image, but re-written in Fountain:

With the scripts converted to Fountain, we still had another problem to tackle: sorting the storyboards.
Sorting the storyboards
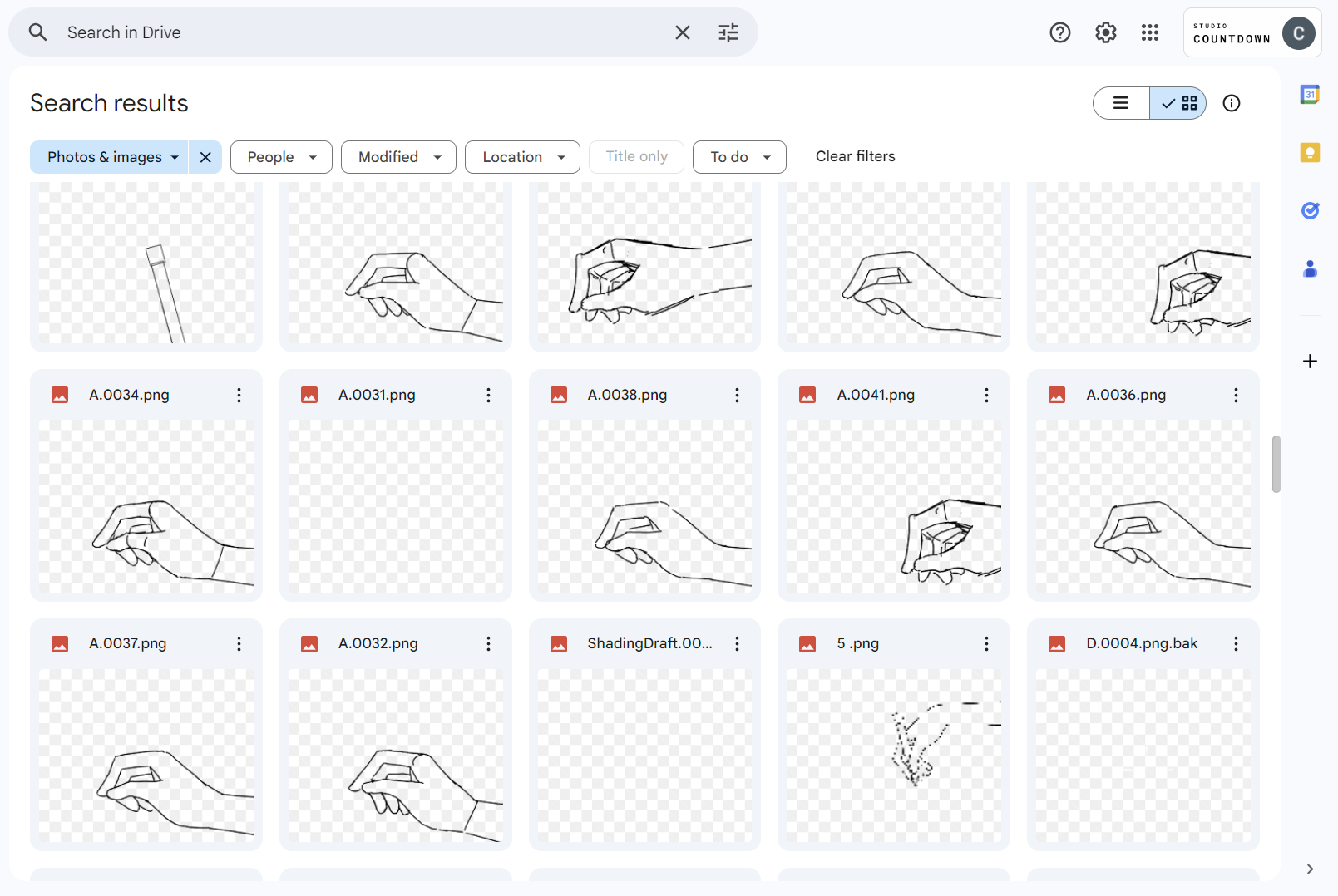
Storyboards and storyboard thumbnails are the basis for any animation project (or any film project in general) because they form the first visual representation of a script or storyline. At Studio Countdown, we use a variety of storyboarding techniques and tools. Here’s the issue with that: We end up with unsorted image files with no clear names or identifiers. If you were to look at the thumbnails and names of our storyboard image files, you would probably have no clue what’s being used and/or where it will be used.
That’s why we started sorting our storyboards and scenes in massive spreadsheets. And before you raid our studio with pitchforks:
- Please read on. We can explain.
- We don’t have offices. The address on our legal disclosure is a P.O. box. You wouldn’t want to raid the post office, right? Right?
Spreadsheets
Love them or hate them, they’re useful - even in an animation workflow! That’s right accountants, we’re nerds too now! Not that we weren’t already big nerds for starting an animation studio. Jokes aside, we now use Google Sheets to sort our storyboards. Before you get to see how we do this, here’s why we use Google Sheets in particular:
- Excel would be yet another bill to pay.
- All of our files are already in Google Drive - just take a look at this massive list:

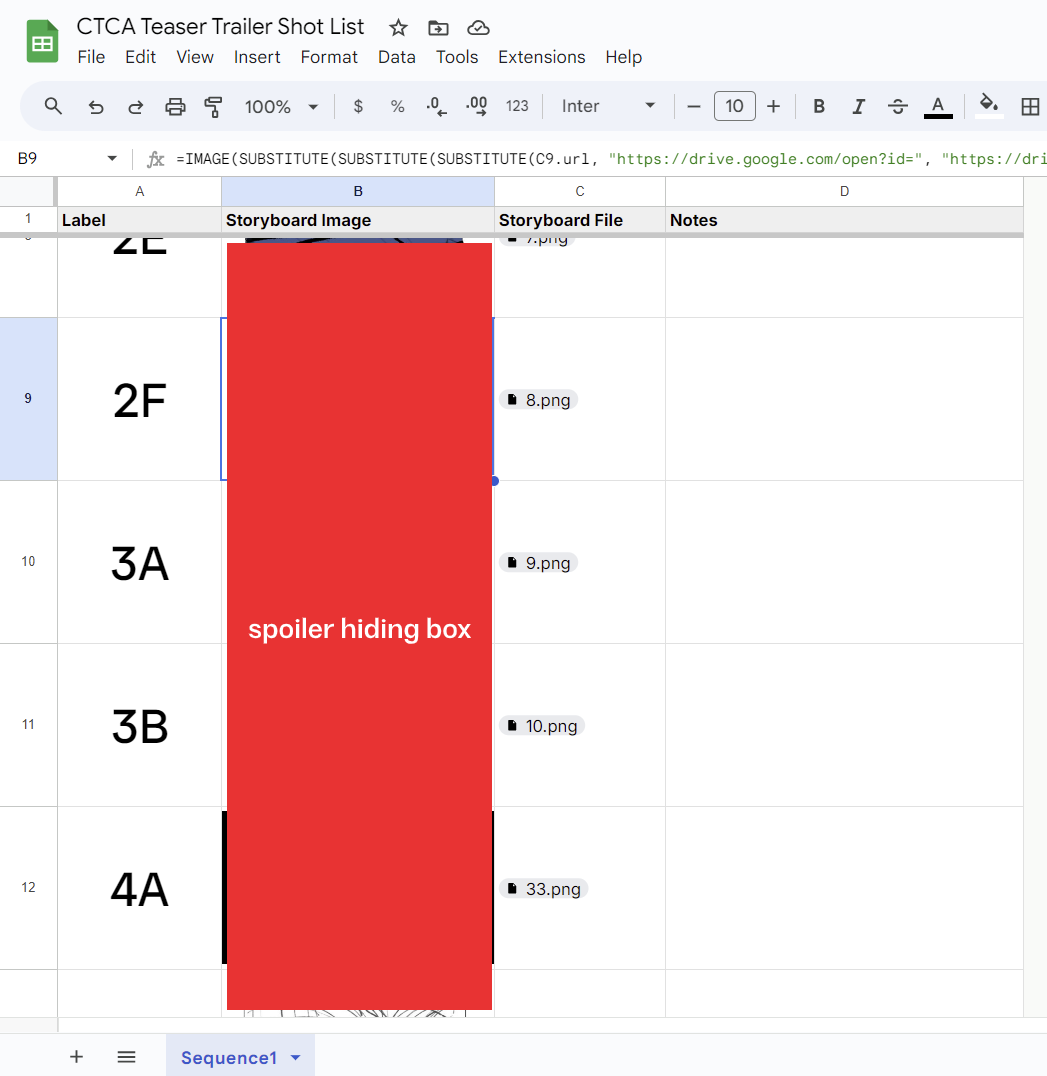
Thanks to Google Workspace’s tightly integrated apps, we were able to easily link to and show images within Google Sheets, which made it possible to work on shot lists within the app. Here’s a screenshot:

See those big letters and numbers on the left side? Those are the labels we use to identify individual scenes/shots through the animation workflow. It’s good practice to keep animation files short and use multiple files for a production, so it’s helpful to have a unique identifier. With our setup, you can find a scene by looking for its thumbnail in the respective shot list, then just looking for the file with that label in the respective Tahoma2D project. For example, shots 3A and 3B are in an animation file called “3.tnz”.
In conclusion
Standards and spreadsheets can be pretty boring, but using them properly lets us simplify workflows and make things easier to find. I hope this post gave you a good impression of how we use these things in particular. And for now, that’s a wrap! If you’re interested in future posts, visit our blog’s homepage with the “Back” button at the top of this page to find out how to get notified on Discord or add us to your RSS reader.